本文所有 Vim 均为 NeoVim 。为什么要使用 Vim ,我的回答是「颜值与操作」,或者 Google 这个问题。

原因
之前定制的不够好用。正好 Takuya 🐾 devaslife 又更新了 Vim Setup 的视频,细数已经第四期了,平均每年一期。正好我也需要改,那就跟着一起做一些修改。
结合自身情况浅谈 Vim 使用
在定制好 Vim 且使用了很长时间,并没有感到 Vim 能带来非常明显的效率提升。或许是因为我这段时间内几乎没有使用 VS Code,无法对比,所以模糊了这个概念。
我切换到 Vim 的原因大概以下几个:
- 半透明的毛玻璃效果。我能很轻松的通过 iTerm 2 实现背景半透明的毛玻璃效果。
- 纯键盘操作。我可以通过键盘来代替大部分鼠标操作,我只是很讨厌键盘与鼠标之间的来回。
- 低内存占用。下面是一个 Vim 与 VS Code 启动相同最小可行项目,打开相同文件的内存占用不完全对比。
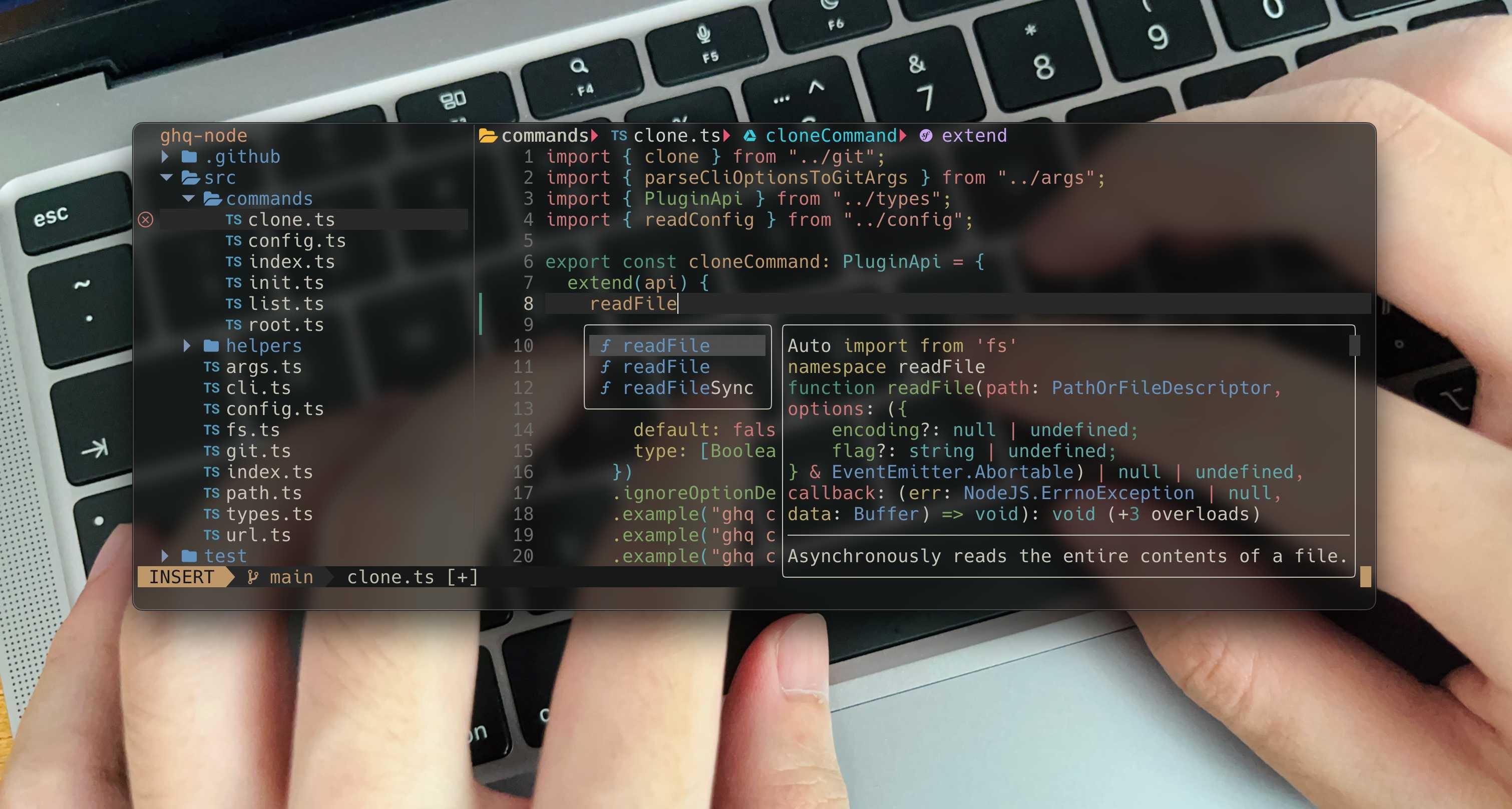
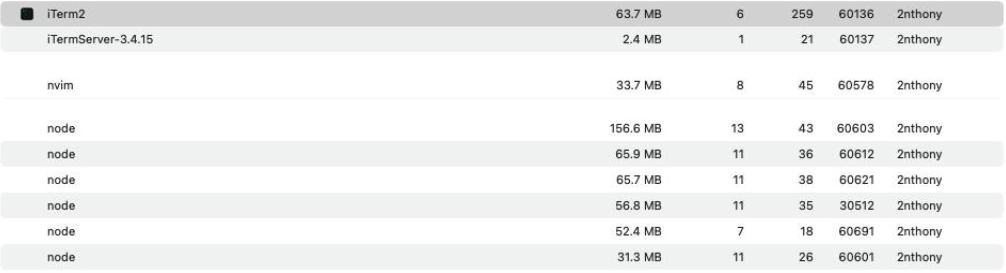
iTerm 2 + Vim + Node(LSP)
下面的 node 进程不太确定是否全部是 Vim LSP 带起来的,姑且全部算上
截图前做的一些操作:
- 打开关闭文件搜索 ( nvim-tree
- 打开文件搜索并确认打开文件 ( telescope nvim
- 打开 Git ( toggleterm + lazygit
- 输入一些内容触发 LSP 以及代码提示 ( lspconfig + nvim-cmp

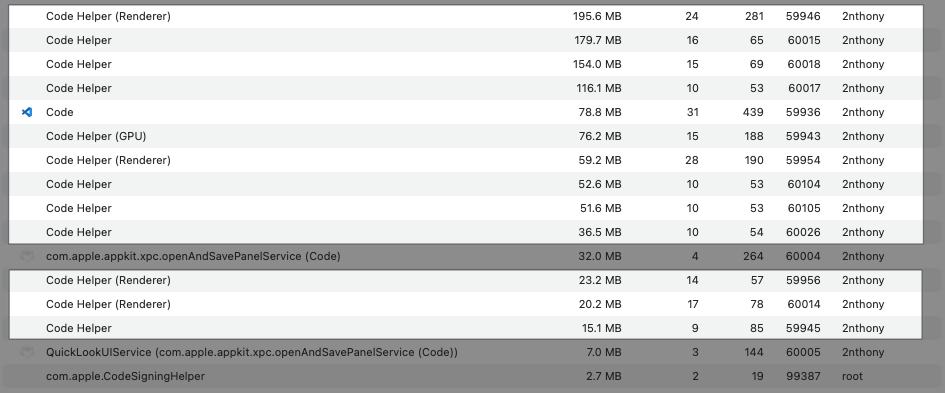
VS Code
截图前做的一些操作:
- 打开内置终端
- 输入一些内容触发代码提示

肉眼可见,vim 占用的资源还是少了很多的。
结语
每当设置完 Vim 后打开一个项目看看效果是很有成就感的(就像客制化键盘拼成后打几分钟字,听听键盘敲击音那样的成就感),但已经不想再大费周章来搞 Vim 了。
要是能重来,我要选 LunarVim 之类的已经集成好的编辑器,省心又省力。
更新
由于种种原因,我已经使用 LunarVim 重来了。理由其实无非都是那几个:懒,不太想再折腾这个东西。虽然 LunarVim 做了很多处理,但仍然比较习惯先前的定制,我仍然进行了不少迁移和覆盖,好在比较面向社区化,随便提了几个对我有用的 PR 都合了,不过隐藏的风险也是比较面向社区。
过程依旧不是一帆风顺,文档的不完善与落后,导致在一些情况下我需要看代码才能知道如何覆盖原有的配置。LunarVim 的 stable 版本为了稳定,将插件的 commit 锁上了,但碰巧撞上 Volar(vue-language-server) 的大版本更新,导致 Vue 项目无法启动 LSP server 导致无法获得语言支持。解决的办法是将这些 commit 删除即可,但我依旧选择一种困难的方式写了一个 hack 配置来自动删除这些 commit ,因为我认为这种事情可能还会发生。
链接
- craftzdog/dotfiles-public: My personal dotfiles (github.com)
- 敲代码的脱发水的个人空间_哔哩哔哩_bilibili
- 2nthony/dotfiles: My personal dotfiles (github.com)
- LunarVim/LunarVim: An IDE layer for Neovim with sane defaults. Completely free and community driven. (github.com)
- LazyVim/LazyVim: Neovim config for the lazy (github.com)